
こんにちは
細田佳希のポートフォリオです
項目
記事
スクロールすると表示・非表示が切り替わるヘッダーのテンプレート | HTML, CSS(SCSS), JS
GAS 用 LINE Messaging API ターミナル
スキル
プログラミング
- JavaScript (6年間)
- HTML/CSS (6年間)
- PHP (3年間)
- Python (1年未満)
- C/C++ (1年未満)
他、プラットフォーム・ツールなど
- Git
- GCP (Compute Engine, App Engine, Firebase 等)
- Google App Script
- Docker
- ウェブサーバ
- メールサーバ
作ったもの
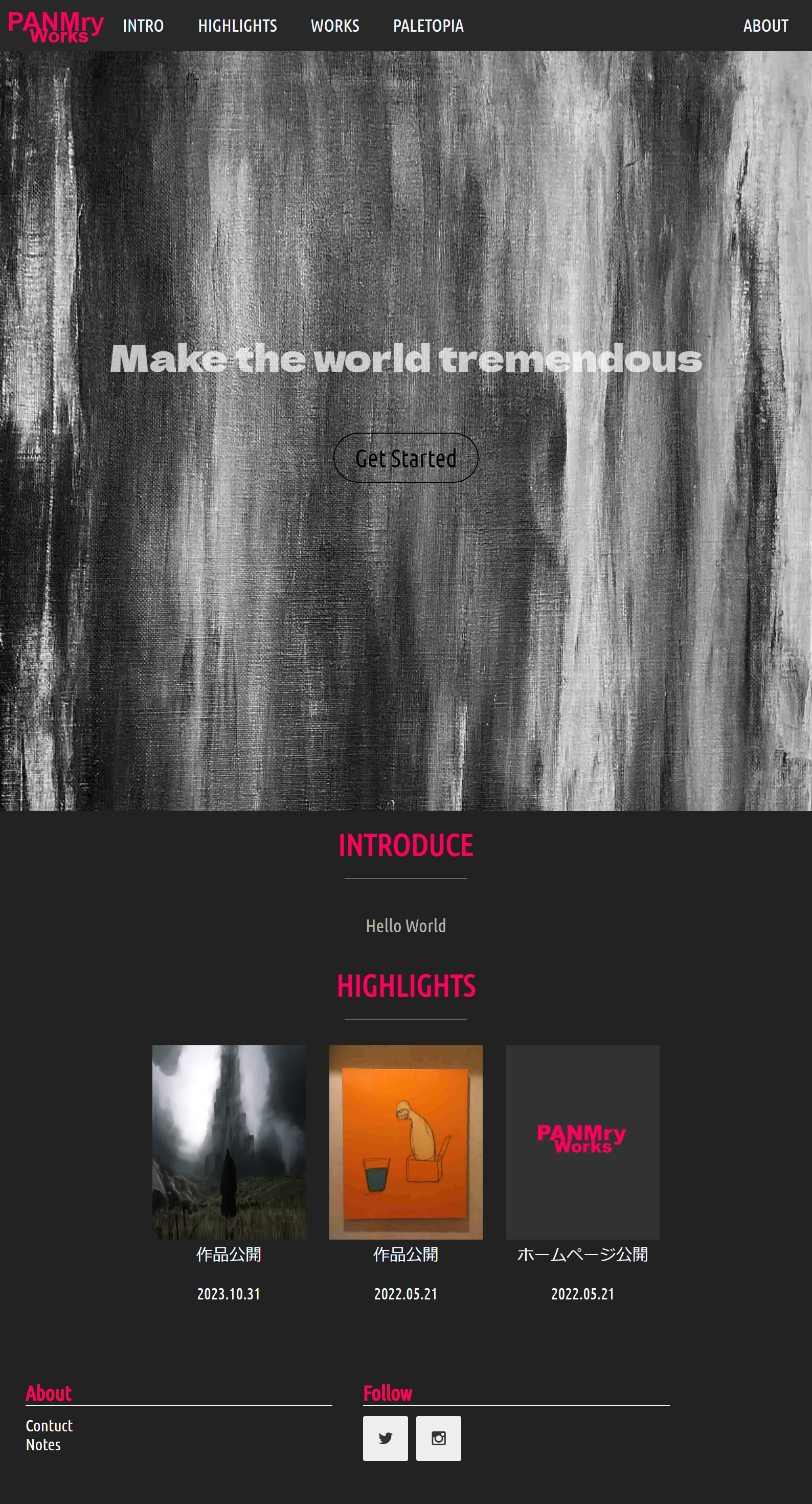
ホームページ
サイトイメージ

概要
アーティストである友人と、彼が参加しているインディーズゲームの作品紹介のためのホームページを作成しました。当サイトには、依頼者の自己紹介のほか、アップロードした作品(画像)を表示する機能や、新着コンテンツを表示するニューリリース機能などがあります。これらコンテンツは、CMS によって管理され、非エンジニアである依頼者が HTML を触らなくてもサイトをアップデートできるようになっています。
実装
当サイトは RESTful で実装されています。
CMS
コストのかからない PHP サーバで動かすことができるため、 Cockpit という OSS を使用しています。
フロントエンド
フロントエンドフレームワークである astro を使用しています。本来、静的サイトを作成するために選択しましたが、サイト上の各コンテンツをほぼすべて CMS で編集できるようにしたため、現在はサーバーサイドレンダリングで稼働しています。ホームページの公開は、Vercel を使って、GitHub のレポジトリをビルドしています。
アップロードした作品(画像)を表示する機能
アップロードした作品(画像)を表示する機能は、クライアントサイドで実現しています。これは、クライアントがアセットをダウンロードする際に、ページのロードが遅くなることを防ぐためです。ページがロードされたときは、既定数だけアセットをダウンロードするようにして、利用者が「Watch More」ボタンを押したときに、都度ダウンロードと表示を行っています。
ローカルファイルを編集するウェブアプリケーション
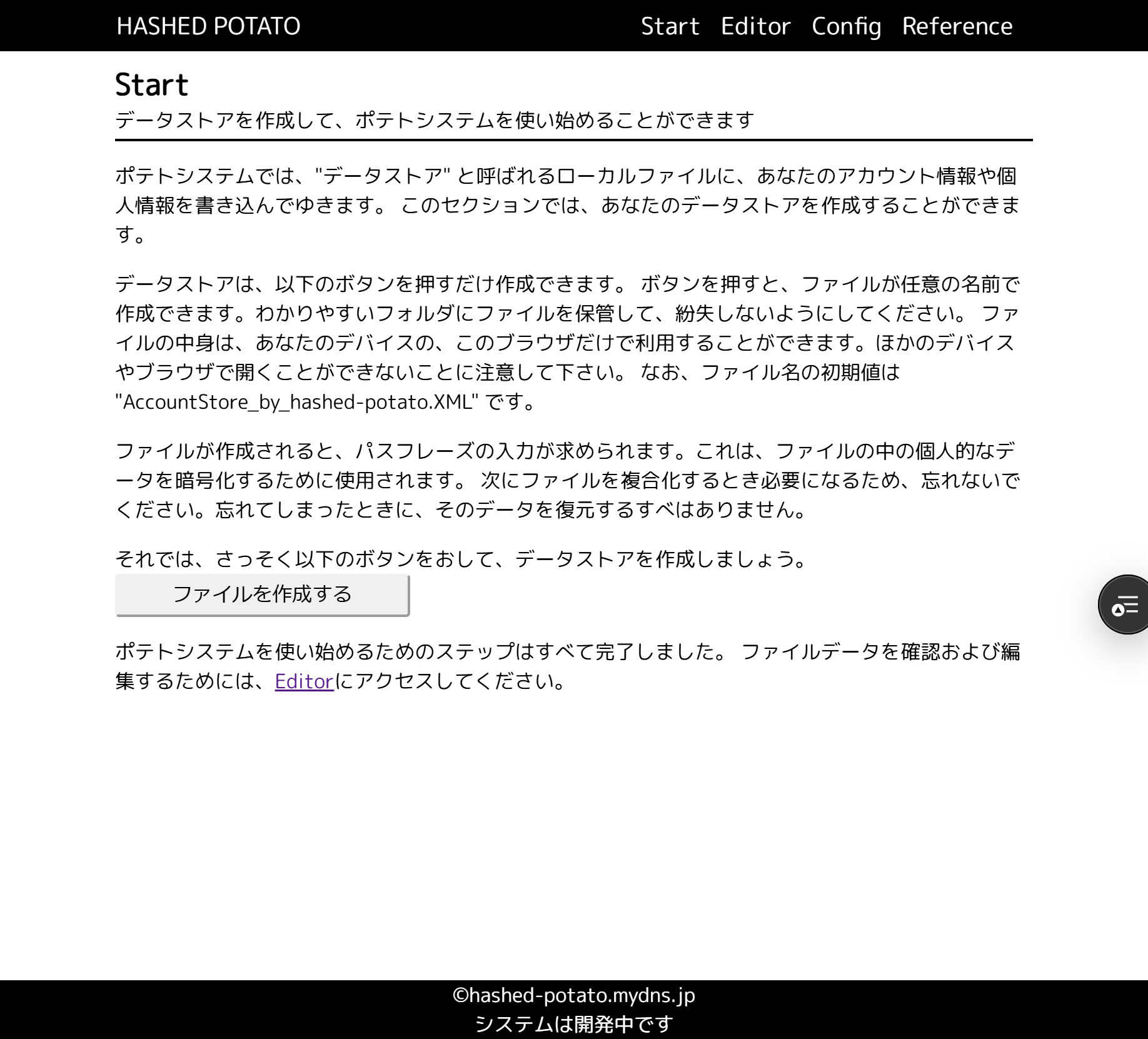
ウェブアプリケーションイメージ

概要
『個人情報をローカルで取り扱うシングルサインオンシステム』を考案しています。ウェブサービスの急増によって、日々複数のアカウントの管理を、ユーザーは余儀なくされています。これに対する様々なシングルサインオンソリューションが提案されていますが、クラウドベースなものが多く、ローカルに重点を置いた新しい仕組みが必要でした。ローカルベースなシングルサインオンシステムは、多様なウェブ API を使用すれば実現可能です。
フロントエンド
アプリケーション自体は、フロントエンドフレームワークである Vue.js を使用した PWA です。ページの公開は、Vue によって生成された静的ファイルを GitHub Pages で公開しています。ローカルファイルの作成や読み書きは File System Access API で実現。ファイル内コンテンツの暗号化等は、一般的な Web Crypto API を使用しています。
バックエンド
エージェントサーバと呼ばれる、サーバーシステムがあります。これは Express で構築しましたが、現在は開発用として、Firebase の Cloud Firestore を DB として、Google App Scripts で簡易的に HTTP リクエストを受け付けています。
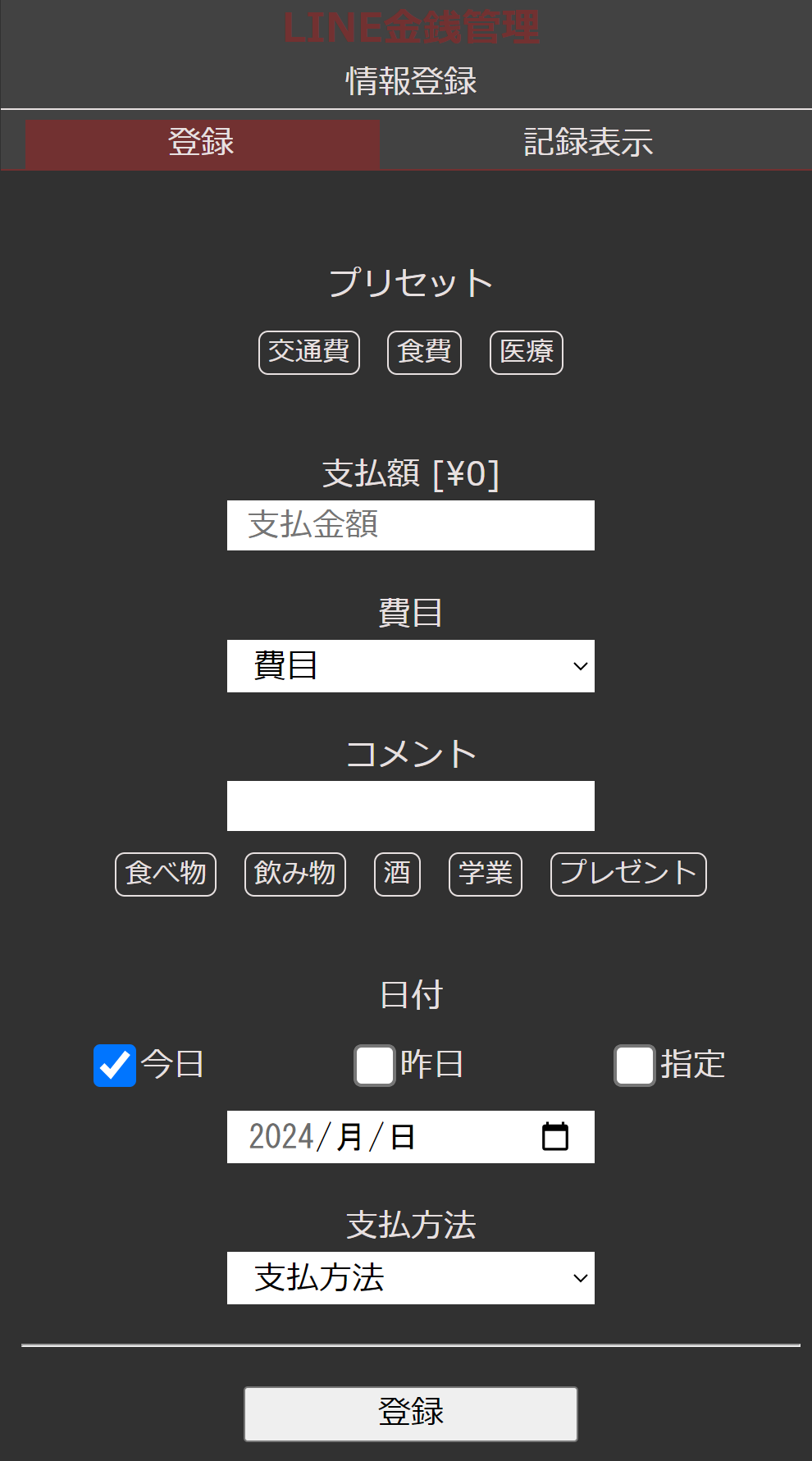
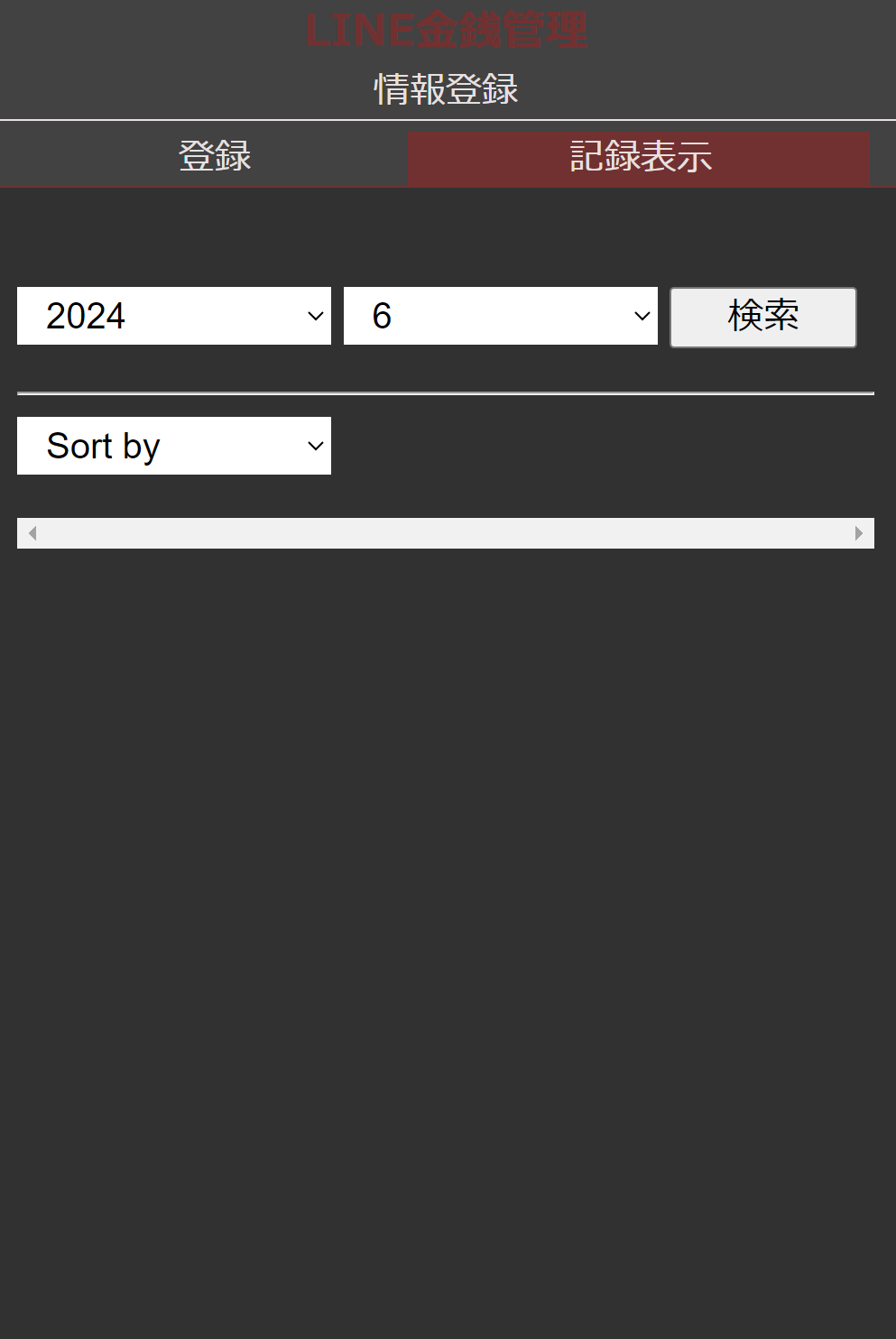
LINE から操作できるクレジットカードの決済情報記録アプリケーション
アプリケーションイメージ